Setting up Outgoing Webhooks
Candu supports both incoming and outgoing webhooks to push and consume eventing data.
For Candu enterprise plans, we support consuming customer eventing data via webhooks.
Configuring a new webhook
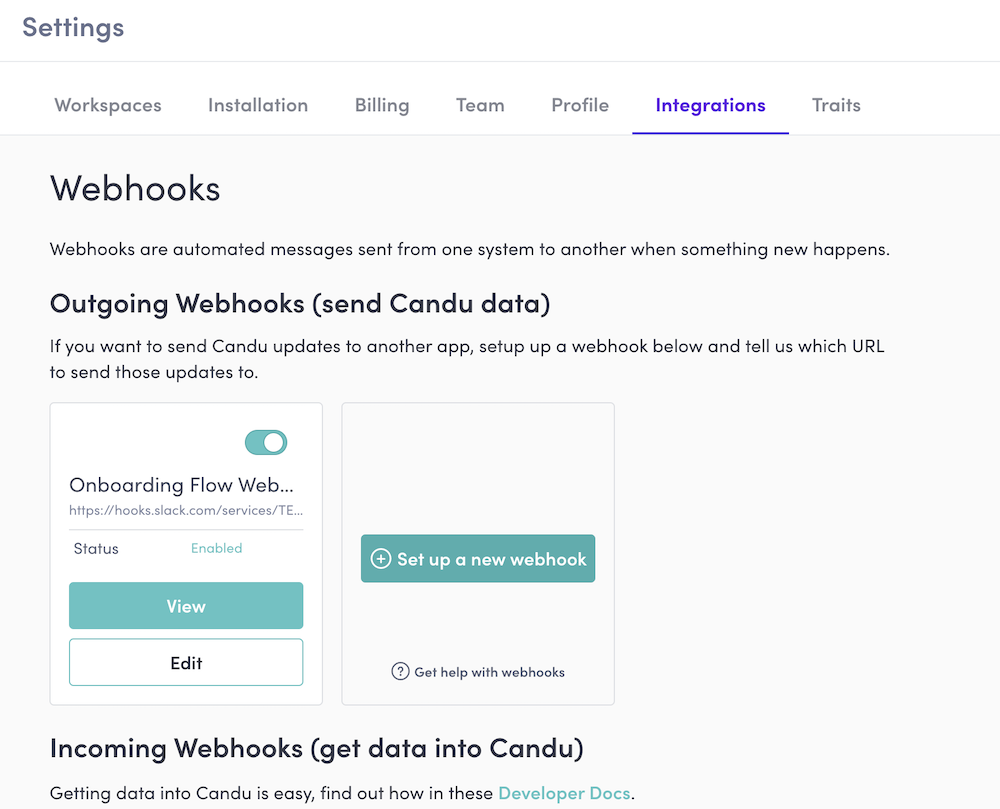
To create a new webhook you need to go to Settings > Integrations > Outgoing Webhooks > Setup a new webhook from within the Candu dashboard.

Webhooks take in the following configuration:
URL
This is the end-point that you've configured to consume Candu events, this would typically be a server you're hosting or a third party service that allow webhook consumption functionality, such as Zapier, Make or Slack.
Name
This is a friendly name for your webhook that allows you to identify from the settings dashboard the webhook you're configuring.
Webhook format
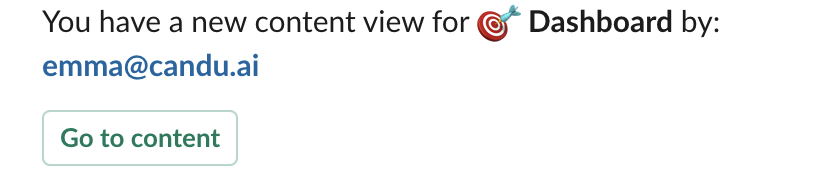
The webhook format is responsible for how eventing HTTP request payloads are formatted. Two formats are supported currently, Default and Slack.
The Default format will send requests with a JSON payload containing a payload field at the top-level with a Candu customer event in this cURL format:
curl --request POST \
--url http://your-defined-webhook-endpoint.com/endpoint \
--header 'Content-Type: application/json' \
--data '{
"payload": {
"id": "3a3da0f6-b9bb-444a-b59d-275bc057bd68",
"anonymousId": "25c27067-9b69-41ab-99c4-5c69dc0df8ff",
"userId": "candu-demo-user",
"type": "Track",
"context": {
"library": {
"name": "JsClient",
"version": "0.9.28"
},
"page": {
"path": "/",
"url": "https://demo.candu.ai/",
"title": "Candu Showcase",
"search": "",
"referrer": ""
},
"screen": {
"width": 800,
"height": 600
},
"userAgent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.246",
"timezone": "Europe/London",
"locale": "en-GB",
"sdk": {
"name": "@candulabs/cdn",
"version": "0.9.28"
}
},
"sentAt": "2023-01-18T15:28:02.063Z",
"receivedAt": "2023-01-18T15:28:02.326Z",
"eventName": "candu.sdk.content.interaction",
"properties": {
"eventName": "Demo Content - Open Candu AI button clicked",
"versionId": "81dc9bdb52d04dc20036dbd8313ed055",
"segmentId": "Everyone",
"id": 1234,
"category": "Native",
"contentId": "nrpHFcRlmW",
"documentId": 1234,
"trigger": "OnClick"
},
"version": 2
}
}'The Slack format will send a more user-friendly breakdown of the event, with bespoke formatting based on the topic the customer event belongs to, and is currently intended only for Slack incoming webhook consumption.

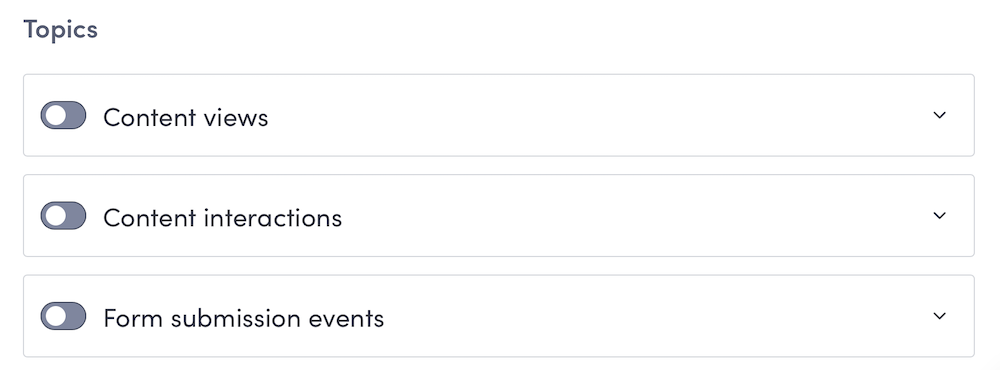
Webhook Topic
We offer the following topics to subscribe to: Content Views, Content Interactions, and Form Submission events.

Content Views
A Content View event is triggered whenever a customer views a piece of Candu content. You would rely on the properties.slug field to reconcile which content is receiving new content views and the userId field to track the end user who is performing the view.
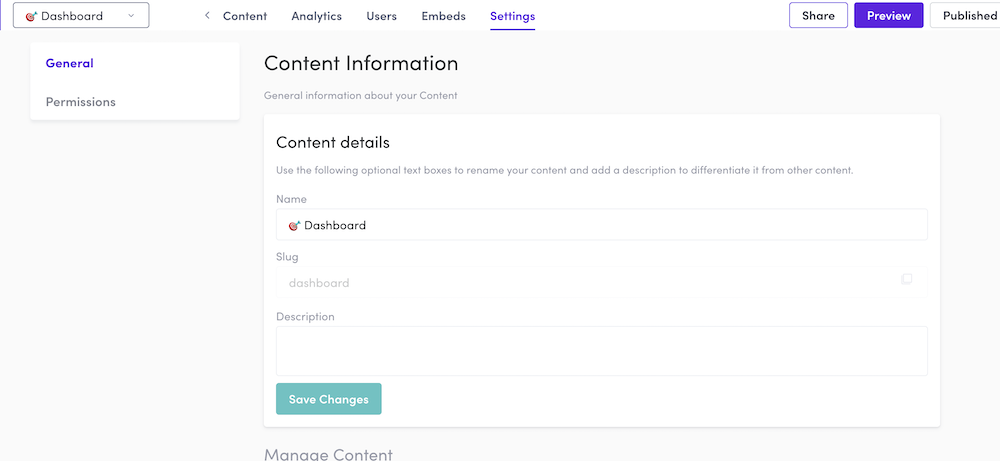
You can find a piece of content's slug from within the dashboard by going to Content > Choose your content > Settings.

Here's an example content view event payload:
{
"id": "34519762-2f78-4e99-b5d2-aaa5079857c5",
"anonymousId": "25c27067-9b69-41ab-99c4-5c69dc0df8ff",
"userId": "test-user",
"type": "Screen",
"context": {
"library": {
"name": "JsClient",
"version": "0.9.27"
},
"page": {
"path": "/",
"url": "https://demo.candu.ai/",
"title": "Candu Showcase",
"search": "",
"referrer": ""
},
"screen": {
"width": 1792,
"height": 1120
},
"userAgent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.246",
"timezone": "Europe/London",
"locale": "en-GB",
"sdk": {
"name": "@candulabs/cdn",
"version": "0.9.27"
}
},
"sentAt": "2023-01-17T17:19:54.311Z",
"receivedAt": "2023-01-17T17:19:54.434Z",
"screenName": "candu.sdk.content",
"properties": {
"versionId": "81dc9bdb52d04dc20036dbd8313ed055",
"segmentId": "Everyone",
"slug": "demo-content",
"contentId": "nrpHFcRlmW",
"documentId": 32470
},
"version": 2
}Content Interactions
A Content Interaction event is triggered when a customer interacts with an interactable component with-in your Candu content.
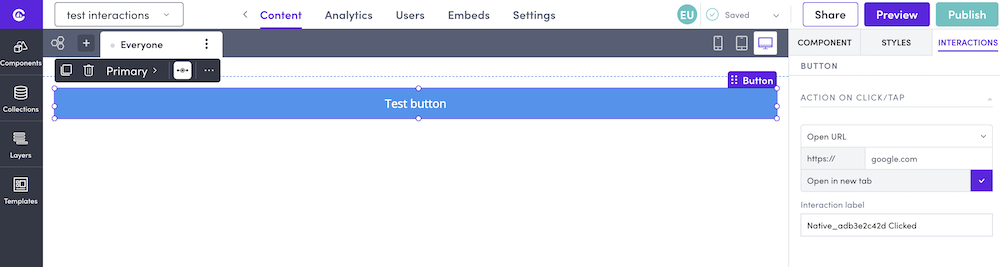
properties.eventName is the interaction label specified in the Candu Editor associated with the content interaction.
To see the interaction label of an interactable component go to the editor, click on the component, and go to the interactions tab. You will see the interaction label there.

{
"id": "3a3da0f6-b9bb-444a-b59d-275bc057bd68",
"anonymousId": "25c27067-9b69-41ab-99c4-5c69dc0df8ff",
"userId": "candu-demo-user",
"type": "Track",
"context": {
"library": {
"name": "JsClient",
"version": "0.9.28"
},
"page": {
"path": "/",
"url": "https://demo.candu.ai/",
"title": "Candu Showcase",
"search": "",
"referrer": ""
},
"screen": {
"width": 800,
"height": 600
},
"userAgent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.246",
"timezone": "Europe/London",
"locale": "en-GB",
"sdk": {
"name": "@candulabs/cdn",
"version": "0.9.28"
}
},
"sentAt": "2023-01-18T15:28:02.063Z",
"receivedAt": "2023-01-18T15:28:02.326Z",
"eventName": "candu.sdk.content.interaction",
"properties": {
"eventName": "Demo Content - Open Candu AI button clicked",
"versionId": "81dc9bdb52d04dc20036dbd8313ed055",
"segmentId": "Everyone",
"id": 1234,
"category": "Native",
"contentId": "nrpHFcRlmW",
"documentId": 1234,
"trigger": "OnClick"
},
"version": 2
}Form Submissions
A Form Submission event is triggered when a customer submits a form. The properties.formName is the name of the form associated with the submission event. The properties property also contains a key-value mapping of the user's form inputs.
{
"id": "288cc201-9f2e-43a2-95fa-b7df5dd13eae",
"anonymousId": "3f7ee2d6-a306-42ac-97b4-f865630c2aad",
"userId": "candu-demo-user",
"type": "FormSubmission",
"context": {
"library": {
"name": "API",
"version": "latest"
},
"source": "UserGenerated"
},
"sentAt": "2023-01-18T15:27:06.568Z",
"receivedAt": "2023-01-18T15:27:06.928Z",
"eventName": "Demo Content - Contact us_responded",
"properties": {
"formName": "Demo Content - Contact us",
"Demo Content - Contact us_Email address": "[email protected]",
"Demo Content - Contact us_Write a message": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam finibus tempor nisi at tristique.",
"formResponseId": "XT4BJUYTw3",
"Demo Content - Contact us_Name": "Mike",
"formId": "9Wneb7Nk1qtTCEuGDJa0L"
},
"version": 2
}Troubleshooting your outgoing webhook
Viewing webhook event logs
When Candu sends customer eventing data to your end-point, it expects a 2xx HTTP response code from the server.
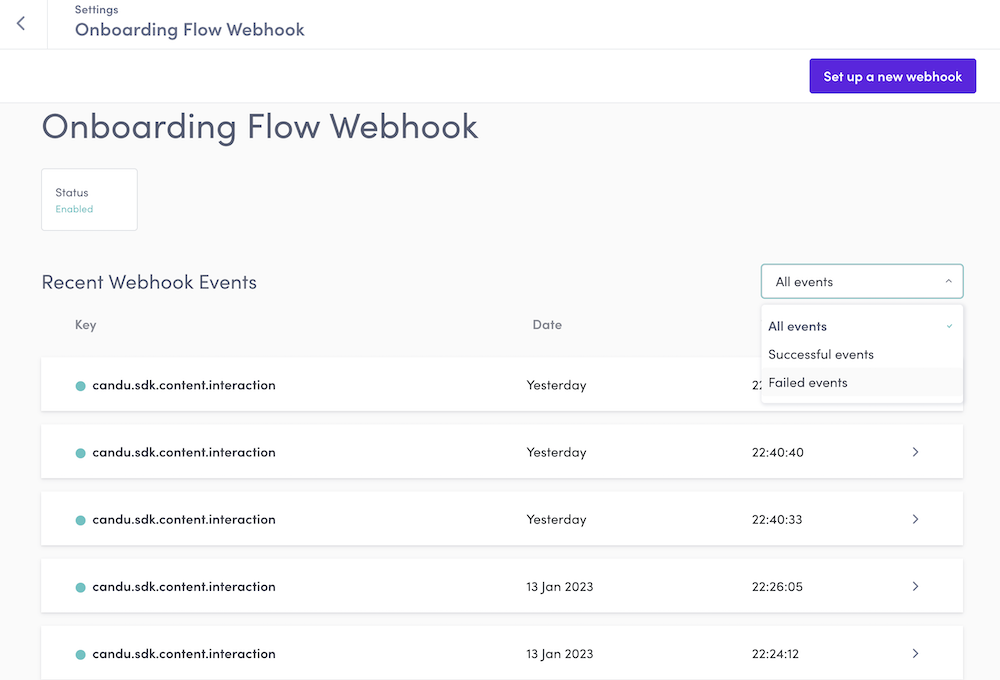
If the request times out, or we get a non-2xx response code, we persist error logs, with the status code we received and the payload we got back. These event logs can be accessed by viewing your webhook in the dashboard.

Additional troubleshooting
If event logs aren't coming through as you'd expect, it's worthwhile checking the following:
- If you have identity verification enabled, ensure it's configured correctly.
- Ensure you have correctly installed Candu
- Ensure that your webhook belongs to the same workspace that your installation script's client token belongs to (go to Settings > Workspaces > Access Keys > Client Token to see the client token for your current workspace).
- Ensure that your webhook has a status of Enabled.
Updated 3 months ago