Architecture Overview
An overview of what Candu is and how it has been designed
Design principles
Candu has been designed with the following principles in mind:
- Adapt to your application: We recognize that every business has different needs when it comes to content and UI. We created Candu in a way that enables your content to easily adapt and integrate with your app.
- Always available: We know that your solution has high availability needs, which is why Candu scales to your demands.
- Customization as a first-class citizen: In the enterprise world, every customer has a need for a unique solution. We wanted to make sure to create a tool that can be easily personalized and adapted depending on each customer need.
- Analytics to drive better outcomes: At Candu, we believe that, in order to drive better outcomes, work on both qualitative and quantitative levels is needed. Our personalization features give you the ability to work closely with your customers, while our native analytics enable you to take a more quantitative approach.
Architecture at a Glance
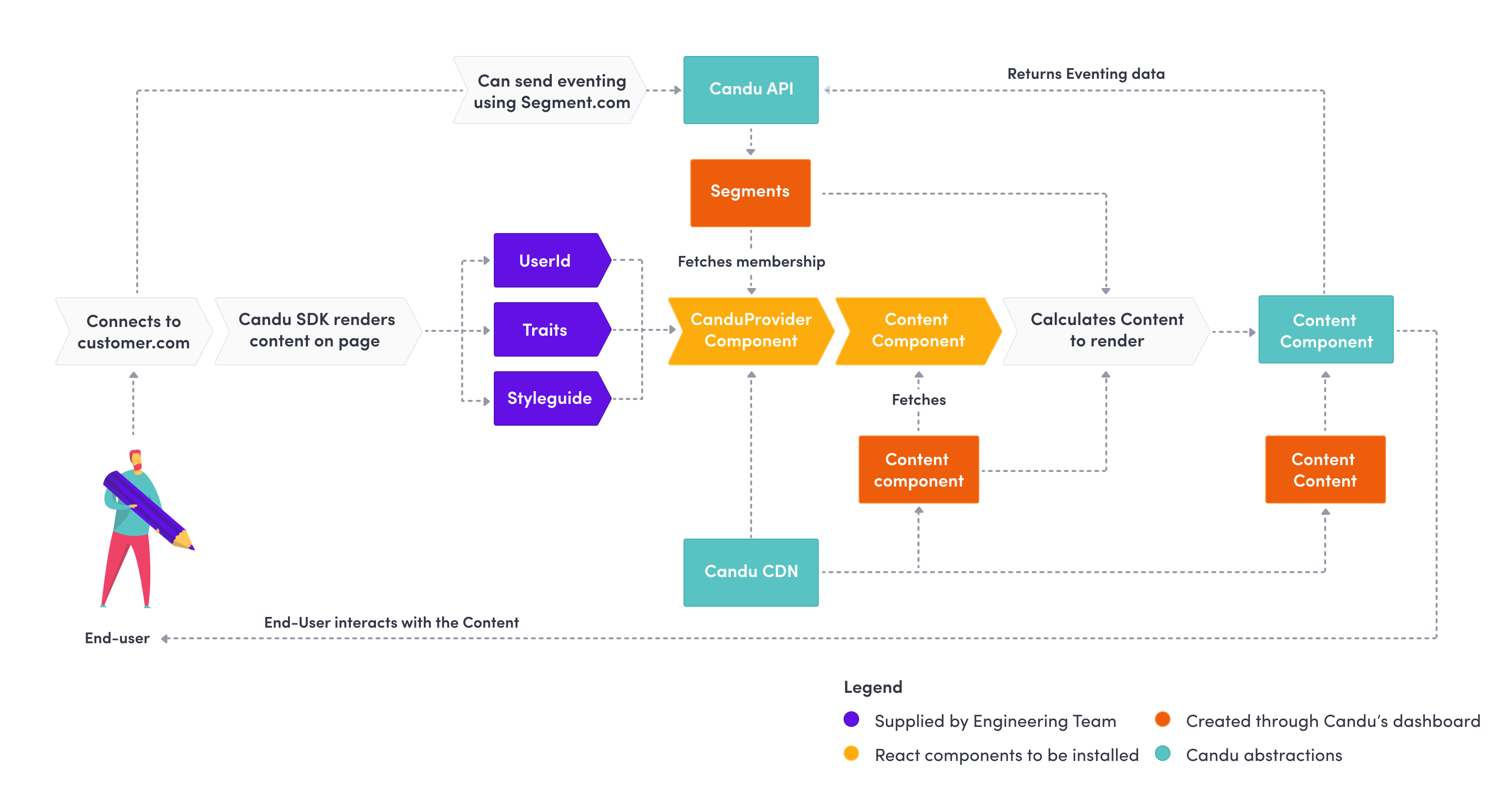
The below diagram details information flowing from the user, through the Candu SDK, API, CDN, and Content, the returning to the provider and user.

Candu's components
Let's look at all the various entities in Candu and talk about their role:
Dashboard
In the dashboard, you can edit Content, manage Segments, and view Analytics. Here, you'll also find API keys and client token, and be able to manage your application's security settings. To visit your dashboard, [please log in here.](log in here)
SDK
The Candu SDK is installed inside your application to help you render content for your customers and provide them with additional functionality.
The SDK's main functionalities are:
CDN
In order to provide high availability and fast delivery, Candu uses a CDN to publish Content. While you're editing Content from our dashboard, they will be saved on our servers.
However, once you publish them, we will upload them to our CDN. We use this publishing mechanism to:
- Provide a safety mechanism so that your customers won't see every draft that you save.
- Increase the speed and availability of any content that you create.
- Provide a versioning mechanism for any content that you create.
Styleguide
The Styleguide is a fundamental part of the application. We created this abstraction for the following reasons:
- Customize presentation and styling: Integrating a style guide with the SDK enables you to customize every item style so that each UI element matches your intended product experience.
- Add functionality: The Styleguide API enables you to implement advanced use-cases by customizing the order in which each tree is rendered and allowing you to customize how each component is constructed.
Learn more about how Styleguide works in our in-depth guide.
Eventing
Candu has a number of eventing integrations to make it easy to get data in and out. Customers can send us data directly via Javascript Eventing or integrate using Setting up Outgoing Webhooks. We also offer a number of integrations that you can use to set up eventing. Check the integrations page to see all avaliable options.
Updated about 2 months ago